Overview
With Chocolate SDK Unity Plug-in, you can enable Full Screen Interstitial and/or Rewarded Video Ad Units.
1. Prerequisites
The following prerequisites must be met for integrating Chocolate SDK with iOS.
a. Software Requirement – Unity IDE, Xcode 9 or later, and Cocoapods
b. Hardware Requirement – Device/simulator (with iOS 9.x or later)
2. Download and Add Plug-in to Your Project
• Please download the unity plugin from the link below:
• With your project open in Unity Editor, either double-click the downloaded .unitypackage file or select “Import Package -> Custom Package” from the Assets menu to add the Chocolate Unity Plugin to your application.
• The Unity Package is a shared bundle for integrating Chocolate ads in Unity-made iOS and Android apps. It contains the following:
- A
ChocolateMediationfolder containingChocolateUnityBridge.csandVdopiaAndroidListener.cs - An
ChocolateMediation/EditorfolderChocolateUnityIOSBuildHelper.cs,open_pods.command, andpods.command - A
Plugins/iOSfolder containingChocolateUnityBridge.handChocolateUnityBridge.m - A
Plugins/Androidfolder containing libraries required for Android app generation
Note: If you are currently using ChocolateUnityBridge.cs (Old) in your project from a previous integration, please remove those. If you had a previous version of VdopiaListener.cs and VdopiaPlugin.cs (Android integration) you can remove those as well. The unity package places the new scripts in the Assets/ChocolateMediation folder.
3. Connecting Unity to the Chocolate SDK
The ChocolateUnityBridge.cs file contains the interfaces for callbacks on various ad actions. There are separate interfaces for rewarded and interstitial ad, so you can choose to implement only one or the other if you wish. Once you implement these interfaces, you need to pass the Unity script object to the setInterstitialAdListener and/or setRewardAdListener method of the ChocolateUnityBridge class.
This is illustrated by the below screenshot.

A Unity project contains a MainScreen scene, inside which is an object named Canvas. A C# script called Main.cs is attached to the Canvas object, and that script implements the ChocolateInterstitialCallbackReceiver and ChocolateRewardCallbackReceiver interfaces. Thus, to make the connection, the following call is made in the Main.cs script’s Update() method:
bool listenerSetup = false;
void Update() {
if(!listenerSetup) {
ChocolateUnityBridge.setInterstitialAdListener(this);
ChocolateUnityBridge.setRewardAdListener(this);
listenerSetup = true;
}
}
This will ensure that callbacks from the Chocolate SDK will be passed on to unity code, to be handled by your app.
4. Configuration
This section describes how to provide the Chocolate SDK information to assist ad targeting, improve performance with some mediation partners, as well as the APIs for compliance with specific privacy-related laws.
Targeting Information
Three types of information can be used for ad targeting: about the user, about the user’s location, and about the app itself. This information is collected by three methods in the ChocolateUnityBridge class.
- Information about the user (demographics)Inside your unity code, invoke the
setDemographicsmethod.ChocolateUnityBridge.setDemograpics( 23, //age "23/11/1990", //birthdate "m", //gender "single", //marital status "Asian" //ethnicity ); - Information about the locationInside your unity code, invoke the
setLocationmethod.ChocolateUnityBridge.setLocation( "999", //DMA code "123123", //postal code "321321", //current postal code "37.02", //latitude "-134.21" //longitude ); - Information about the appInside your unity code, invoke the
setAppInfomethod.ChocolateUnityBridge.setAppInfo( "UnityDemo", //app name "Chocolate", //publisher name "unity-demo.com", //app domain "chocolateplatform.com", //publisher domain "", //App Store url "Game" //IAB category );
Performance improvement via initialization
Ads may be delivered faster if the Chocolate SDK is primed in advance. This is done via an initialization call that should be made as soon as possible within the lifecycle of the app.
ChocolateUnityBridge.initWithAPIKey(API_KEY_GOES_HERE);
Privacy Law Compliance
- The European Union has recently enacted the General Data Protection Regulation (GDPR), requiring explicit consent for collection of many types of personal data by digital services. If your app obtained such consent, or verified that GDPR does not apply, you can pass this information to the Chocolate SDK.
ChocolateUnityBridge.setPrivacySettings( true, //whether GDPR applies null //consent string in format defined by IAB, or null if no consent was obtained );
5. Integrating Full Screen Interstitial Video Ad
Interstitials are typically shown during natural transitions in your app, e.g. after completing a game level, or while waiting for a new view to load.
You should implement the ChocolateInterstitialCallbackReceiver interface:
public void onInterstitialLoaded(string id)
{
Debug.Log ("Unity id:" + id);
}
public void onInterstitialFailed(string id)
{
isInterstitialLoaded = false;
int errorID;
if (int.TryParse (id, out errorID))
{
switch (errorID) {
case 0:
Debug.Log ("INVALID_REQUEST:" + errorID);
break;
case 1:
Debug.Log ("INTERNAL_ERROR:" + errorID);
break;
case 2:
Debug.Log ("NO_FILL:" + errorID);
break;
case 3:
Debug.Log ("NETWORK_ERROR:" + errorID);
break;
case 4:
Debug.Log ("INVALID_RESPONSE:" + errorID);
break;
}
}
}
public void onInterstitialShown(string id)
{
Debug.Log ("Unity id:" + id);
}
public void onInterstitialClicked(string id)
{
Debug.Log ("Unity id:" + id);
}
public void onInterstitialDismissed(string id)
{
isInterstitialLoaded = false;
Debug.Log ("Unity id:" + id);
}
public string UnityName(){
return this.name;
}
Note: the UnityName method should return the name of the Unity object listening to callbacks. When the callback receiver is implemented in a MonoBehaviour class, this name is encapsulated in the name property.
Add below code where you want to load the ad.
// Use the SSP API Key you obtained from your Chocolate contact or portal
ChocolateUnityBridge.loadInterstitialAd ("813ca236e99b836659da8e4a1c7e1840");
To show the ad, use the following code.
// Use the SSP API Key you obtained from your Chocolate contact or portal
ChocolateUnityBridge.showInterstitialAd();
It is recommended the showInterstitialAd method is called either within or after the onInterstitialLoaded callback.
6. Integrating Rewarded Video Ads
You should implement the ChocolateRewardCallbackReceiver interface:
public void onRewardLoaded(string id)
{
Debug.Log ("Unity id:" + id);
isRewardLoaded = true;
}
public void onRewardFailed(string id)
{
isRewardLoaded = false;
Debug.Log ("Unity id:" + id);
int errorID;
if (int.TryParse (id, out errorID))
{
switch (errorID)
{
case 0:
Debug.Log ("INVALID_REQUEST:" + errorID);
break;
case 1:
Debug.Log ("INTERNAL_ERROR:" + errorID);
break;
case 2:
Debug.Log ("NO_FILL:" + errorID);
break;
case 3:
Debug.Log ("NETWORK_ERROR:" + errorID);
break;
case 4:
Debug.Log ("INVALID_RESPONSE:" + errorID);
break;
}
}
}
public void onRewardFinished(string id)
{
isRewardCompleted = true;
string[] array = id.Split(',');
Debug.Log ("Unity id:" + array);
foreach (string token in array) {
// Parse the commands
Debug.Log ("Reward Amount:" + array[0]);
Debug.Log ("Reward Name:" + array[1]);
}
Debug.Log ("Unity id:" + id);
}
public void onRewardDismissed(string id)
{
Debug.Log ("Unity id:" + id);
}
public void onRewardShown(string id)
{
Debug.Log ("Unity id:" + id);
}
public string UnityName(){
return this.name;
}
Note: the UnityName method should return the name of the Unity object listening to callbacks. When the callback receiver is implemented in a MonoBehaviour class, this name is encapsulated in the name property.
Add below code where you want to load the ad.
// Use the SSP API Key you obtained from your Chocolate contact or portal
ChocolateUnityBridge.loadRewardAd ("813ca236e99b836659da8e4a1c7e1840");
To show the ad, use the following code.
// Use the SSP API Key you obtained from your Chocolate contact or portal
ChocolateUnityBridge.showRewardAd(
30, //reward amount
"coin", //reward name
"Chocolate1", //user id
"XNydpzNLIj2pBRM8" //secret key (obtain from portal)
);
Reward Handling
You have two options in terms of reward handling.
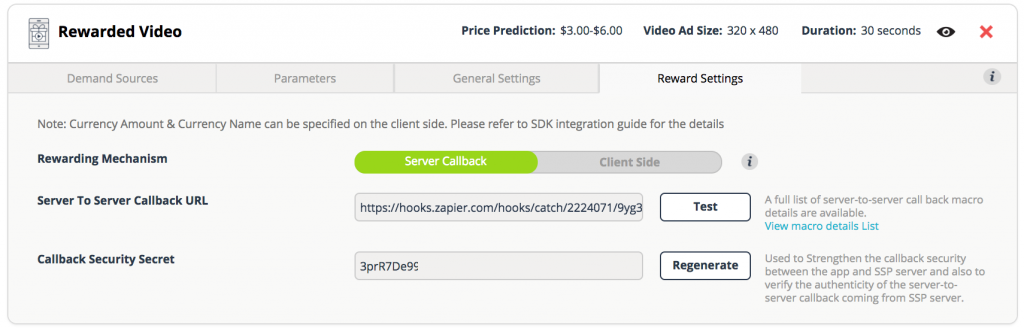
[Server Callback]Server Callbacks allow user rewards to be sent directly from our servers to yours. Our servers send a real-time notification as soon as a reward is logged in our system. Your servers will then need to be able to process the reward as soon as it comes in, and then populate the reward out to the user.
The main benefit of server-side callbacks is that all traffic directly related to crediting the reward is completely outside the control or visibility of the user. Because there is no sensitive traffic going through the user’s device, there is less chance for fraud.

For server callback setup, please log in to portal and utilize the following resources:
- Callback Security Secret – If you want to enable verification via ‘digest’, you will need this.
- Macro Details List – Shows list of supported macros. Also find the details of ‘digest’ from here.
- Callback Tester – Use this tool to have our server ping your server to test the connectivity between our server and yours.
[Client Callback]
If you plan on handling the user rewarded via your own code and your systems, please choose this option. You can use the onRewardFinished(string id) callback function below for rewarding the user–the amount and reward name will be in that string, separated by commas.
7. Add a Podfile to the project
Create a file called Podfile and place it in the root of your Unity project. Then fill it out:
platform :ios, '8.0'
target 'Unity-iPhone' do
pod 'ChocolatePlatform-SDK-AdColony', '~> 3.0'
pod 'ChocolatePlatform-SDK-Amazon', '~> 2.0'
pod 'ChocolatePlatform-SDK-AppLovin', '~> 3.0'
pod 'ChocolatePlatform-SDK-Googleadmob', '~> 2.0'
pod 'ChocolatePlatform-SDK-Tapjoy', '~> 3.0'
pod 'ChocolatePlatform-SDK-Unity', '~> 4.0'
pod 'ChocolatePlatform-SDK-Vungle', '~> 3.0'
pod 'ChocolatePlatform-SDK-Amazon', '~> 2.0'
pod 'ChocolatePlatform-SDK-Criteo', '~> 1.0'
end
Choose only the mediation partners for which you would like to see ads. If you only wish to see Chocolate Platform’s own ads, include just one line under the target section of the Podfile:
pod 'ChocolatePlatform-SDK-Core', '~> 3.0.4'
Note: Unity-iPhone is the default name of the Xcode project and iOS target generated by Unity. If you changed the target name via Unity settings, you should also change it in the Podfile.
8. Configuring Privacy Controls
In iOS 10, Apple has extended the scope of its privacy controls by restricting access to features like the camera, photo library, etc. In order to prevent your app from crashing when the AdColony SDK uses these services, you will need to add the following entry to your apps info.plist:
NSCalendarsUsageDescription
Adding events
NSPhotoLibraryUsageDescription
Taking selfies
NSCameraUsageDescription
Taking selfies
NSMotionUsageDescription
Interactive ad controls
9. Build the project into Xcode and run the app
After completing the above step when you build and run the project then it will open into Xcode. Follow below steps to build the project into Xcode.
- In Unity, open the Build Settings -> Player Settings menu (selecting iOS as the target) and add a “Location Usage Description” string
in the Inspector under “Other Settings”
- In the same inspector, select whether to build the project to run on an iOS device or on the simulator, in the “Target SDK” menu
After this, build the project, choosing folder name and location for the Xcode project, and when the build is complete, open the resulting .xcworkspace file with Xcode.
The Chocolate Platform SDK should be integrated via Cocoapods, and you should be able to run your unity app on the iOS device or simulator and see Chocolate ads presented.
How to turn on ads on your ad unit
Please send us your sample app with the integrated code. We will help you validate the SDK setup and turn on the demand.
