Android Project Setup
Android SDK Integration Steps
1. Dependencies
Recent changes:
- New! (2/3/2020) Our AppLovin and MoPub adapters now support Banner 320×50
- New! (2/3/2020) Performance improvements to the core sdk
- Updated our Criteo adapter with bug fix; still using their 3.2.2 sdk
- Now supports Banner 300×250, 320×50, 728×90 (tablet)
- Added new floor feature. VPAID support, Auto pre-fetch.
- Added Amazon Mobile Ads (vers. 5) to our mediation stack with floor support!
- Added segments and A/B testing functionality. New methods:
- Chocolate.setCustomSegmentProperty(Context context, String key, String value)
- Chocolate.setTotalInAppPurchases(Context context, float totalInAppPurchases)
Chocolate supports mediation of the following ad networks:
| Demand Source Name | SDK Version | SDK Size/Footprint |
| Chocolate Core | 2.8.14 | 300kb |
| AdColony | 4.1.1 | 370kb |
| Amazon Mobile Ads | 5.+ | 580kb |
| AppLovin | 9.8.4 | 300kb |
| Criteo | 3.2.2 | 200kb |
| 4.99.3 | 680kb | |
| AdMob and Google IMA (pre-roll) |
|
300kb |
| Mopub | 5.8.0 | 400kb |
| TapJoy | 12.2.1 | 680kb |
| UnityAds | 3.4.0 | 470kb |
| Vungle | 6.4.11 | 280kb |
| Yahoo/Flurry | 10.0.0 | 400kb |
| Total Added Footprint for all above partners including the Google Play Services Ads and Android Support Libraries: 4.1mb after building a final release APK. There are some common shared code in the above partners. | ||
| Note: Google Play Services Ads and Android Support Libraries would be required for any ads mediation platform and are at least 1mb in size. | ||
2. Add dependencies and other settings to your app ‘build.gradle’
android {
defaultConfig {
// ... existing settings ...
multiDexEnabled true
}
compileOptions {
sourceCompatibility JavaVersion.VERSION_1_8
targetCompatibility JavaVersion.VERSION_1_8
}
}
repositories {
maven { url 'https://jitpack.io' }
maven { url "https://dl.bintray.com/vdopiacorp/sdk" }
maven { url 'https://tapjoy.bintray.com/maven' }
// If you're using a version of Gradle greater than or equal to 4.1, you must use:
google()
// If you're using a version of Gradle lower than 4.1, you must use:
maven { url 'https://maven.google.com' }
flatDir {
dirs 'libs'
}
}
Within the dependencies section, merge in the following block:
implementation fileTree(include: ['*.jar'], dir: 'libs')
implementation 'com.vdopia.ads.lw:coresdk:2.8.14'
implementation 'com.vdopia.ads.lw:adcolony-adapter:4.1.1'
implementation 'com.vdopia.ads.lw:amazon-adapter:5.9.3.a'
implementation 'com.vdopia.ads.lw:applovin-adapter:9.8.4.a'
implementation 'com.applovin:applovin-sdk:9.8.4'
implementation 'com.vdopia.ads.lw:criteo-adapter:3.2.6.a'
implementation 'com.vdopia.ads.lw:google-adapter:17.2.0'
implementation 'com.google.android.gms:play-services-ads:17.2.0' //11.0.4 minimum is required, 16.0.0 or newer recommended!
implementation('com.google.android.ads.consent:consent-library:1.0.7') {
exclude group: 'com.android.support'
exclude group: 'com.google.code.gson', module: 'gson'
}
implementation 'com.vdopia.ads.lw:facebook-adapter:1.0.6'
implementation('com.facebook.android:audience-network-sdk:4.99.3') {
exclude group: 'com.google.android.exoplayer'
exclude group: 'com.google.android.gms'
exclude group: 'com.android.support'
}
implementation 'com.vdopia.ads.lw:tapjoy-adapter:12.2.1.a'
implementation 'com.tapjoy:tapjoy-android-sdk:12.2.1@aar'
implementation 'com.vdopia.ads.lw:unity-adapter:3.4.0'
implementation 'com.vdopia.ads.lw:vungle-adapter:6.4.11'
implementation('com.github.vungle:vungle-android-sdk:6.4.11') {
exclude group: 'com.android.support'
}
implementation 'com.vdopia.ads.lw:mopub-adapter:5.8.0.a'
implementation('com.mopub:mopub-sdk:5.8.0@aar') {
transitive = true
exclude group: 'com.android.support'
}
//Note: if you are using Pre-roll, un-comment the following line:
//implementation 'com.google.ads.interactivemedia.v3:interactivemedia:3.11.2'
//You do not have to use support library version 28.0.0, however, whichever version you do use
//must be the same throughout this gradle file. This does not apply to multidex.
//Do not use '+' wildcards in the android support library version.
implementation "com.android.support:support-annotations:28.0.0"
implementation "com.android.support:appcompat-v7:28.0.0"
implementation "com.android.support:support-v4:28.0.0"
implementation "com.android.support:recyclerview-v7:28.0.0"
implementation 'com.android.support:multidex:1.0.3'
PROGUARD: If you use proguard, then copy the contents of our proguard-rules.pro and append to your proguard file.
3. Modify your AndroidManifest.xml
Make sure tools is added to the manifest tag (com.mypackage is just an example):
<manifest package="com.mypackage"
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools">
<application>
<meta-data android:name="com.google.android.gms.version" android:value="@integer/google_play_services_version"/>
<!-- If using Google Ads 17 or higher, we must include: -->
<!-- Use this value until Chocolate provides the official one. -->
<meta-data tools:replace="android:value"
android:name="com.google.android.gms.ads.APPLICATION_ID"
android:value="ca-app-pub-3940256099942544~3347511713"/>
</application>
Declare the following permissions outside the application tag.
<uses-permission android:name="android.permission.INTERNET"/> <uses-permission android:name="android.permission.ACCESS_NETWORK_STATE"/> <uses-permission android:name="android.permission.ACCESS_WIFI_STATE"/> <!-- NOTE: We do NOT require the following permissions! --> <!-- So, we are removing them below. Unless your application needs them. --> <uses-permission android:name="android.permission.GET_ACCOUNTS" tools:node="remove" /> <uses-permission android:name="android.permission.WRITE_EXTERNAL_STORAGE" tools:node="remove" /> <uses-permission android:name="android.permission.SEND_SMS" tools:node="remove" /> <uses-permission android:name="android.permission.CALL_PHONE" tools:node="remove" /> <uses-permission android:name="android.permission.READ_PHONE_STATE" tools:node="remove" /> <uses-permission android:name="android.permission.READ_CALENDAR" tools:node="remove" /> <uses-permission android:name="android.permission.WRITE_CALENDAR" tools:node="remove" /> <uses-permission android:name="android.permission.ACCESS_FINE_LOCATION" tools:node="remove" /> <uses-permission android:name="android.permission.ACCESS_COARSE_LOCATION" tools:node="remove" />
4. GDPR Support
The Chocolate Ads SDK is GDPR-ready and supports the IAB Standards for GDPR compliance.
Use the following simple api in conjunction with your existing Consent Management Provider. If you do not have a CMP solution, that’s ok, too! Our mediation sdk will detect if the user is in the EU and automatically apply GDPR actions to the ad request. So, by default, you do not have to do any extra work to use our sdk in a GDPR-compliant fashion.
/* Save consent string */ Chocolate.setGDPR(Context context, boolean isSubjectToGDPR, String iabConsentString); /* Indicates if the device is subject to GDPR by checking device locale. No network required! */ Chocolate.isSubjectToGDPR(Context context);
5. Initializing Chocolate
In native Android apps, please initialize the Chocolate Ads SDK:
In your main Activity, call Chocolate.init. Note: please use the Activity context as some of our mediation partners sdk require Activity. Do not pass the application context.
public class MyActivity extends AppCompatActivity {
private static final String API_KEY = "XqjhRR"; //Feel free to use as a test key until you get your own!
private LVDOAdRequest adRequest;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
adRequest = new LVDOAdRequest(this);
//Be sure to set these values before going live.
adRequest.setAppStoreUrl("https://play.google.com/store/apps/details?id=com.democompany.android");
adRequest.setRequester("Chocolate Demo Company");
adRequest.setAppDomain("http://democompany.com/test");
adRequest.setAppName("Chocolate Demo");
adRequest.setCategory("IAB2");
adRequest.setPublisherDomain("http://democompany.com/");
Chocolate.init(this, API_KEY, adRequest, new InitCallback() {
@Override
public void onSuccess() {
//Do not fetch ad here; we will do it for you automatically.
}
@Override
public void onError(String initError) {
}
});
}
}
Note on Background Fetch
Chocolate Android SDK runs some background fetch (using JobIntentService) in an effort to make sure that we will have ads available by the time user is ready to see an ad.
Now we are ready to implement the ad units (easy). If you have already implemented the ad units, then you may build and run, manage in Android Studio.
Android Banner
Banner Ads 300×250, 320×50, and 728×90
You can tap into Chocolate Exchange, AdMob, Amazon, AppLovin, Criteo, Mopub, and Facebook. You can also enable BYOD (Bring Your Own Demand) tags – in the format of VAST or VPAID – and have them compete with the aforementioned demand sources.
The best way to implement ads is look at the Sample code. We have both java and kotlin:
https://github.com/chocolateplatform/android-chocolate-sample
https://github.com/chocolateplatform/android-kotlin-chocolate-sample
How to turn on ads on your ad unit
Please send us your sample app with the integrated code. We will help you validate the SDK setup and turn on the demand.
You can contact us via email: sdk-support@chocolateplatform.com
Endless Ads in RecyclerView Sample
Here’s a sample that has endless inview ads in a RecyclerView. As you scroll down, you see an ad every 5th position in a list of several thousand items.
https://github.com/chocolateplatform/android-native-inview
Android Full Screen Interstitial
Full Screen Interstitial Ad Unit
Interstitial ads provide full-screen experiences, commonly incorporating rich media to offer a higher level of interactivity. Interstitials are typically shown during natural transitions in your app, e.g. after completing a game level, or while waiting for a new view to load. You can use the LVDOInterstitialAd object and its associated listeners to fetch and display interstitial ads in your app.
The best way to implement ads is look at the Sample code. We have both java and kotlin sample:
https://github.com/chocolateplatform/android-chocolate-sample
https://github.com/chocolateplatform/android-kotlin-chocolate-sample
How to turn on ads on your ad unit
Please send us your sample app with the integrated code. We will help you validate the SDK setup and turn on the demand.
You can contact us via email: sdk-support@chocolateplatform.com
Android Rewarded Video
Rewarded Video Ad Unit
Rewarded video ads give users the choice to watch a video ad in return for a reward, such as points, lives or free content, encouraging the user to stay in the app and driving increased ad revenue.
Rewarded video ads have 4 simple steps:
- Load ad (fetch)
- Receive ad (via callback)
- Show the ad
- Reward the end-user
The best way to implement ads is look at the Sample code. We have both java and kotlin:
https://github.com/chocolateplatform/android-chocolate-sample
https://github.com/chocolateplatform/android-kotlin-chocolate-sample
Reward Handling
You have two options in terms of reward handling.
Server Callback
Server Callbacks allow user rewards to be sent directly from our servers to yours. Our servers send a real-time notification as soon as a reward is logged in our system. Your servers will then need to be able to process the reward as soon as it comes in, and then populate the reward out to the user.
The main benefit of server-side callbacks is that all traffic directly related to crediting the reward is completely outside the control or visibility of the user. Because there is no sensitive traffic going through the user’s device, there is less chance for fraud.

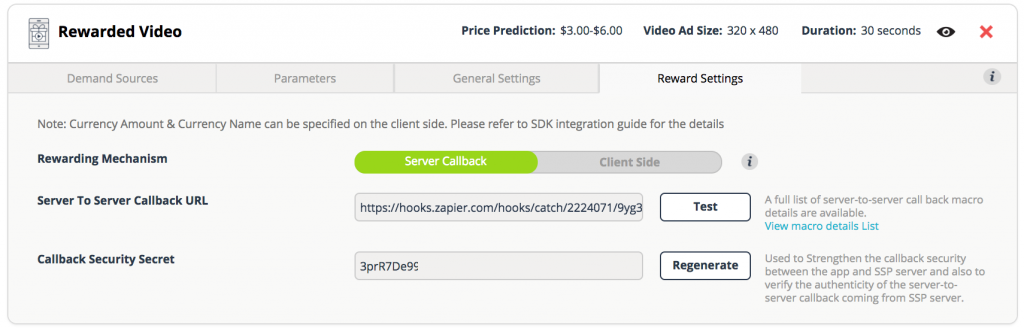
For server callback setup, please log in to portal and utilize the following resources:
• Callback Security Secret – If you want to enable verification via ‘digest’, you will need this.
• Macro Details List – Shows list of supported macros. Also find the details of ‘digest’ from here.
• Callback Tester – Use this tool to have our server ping your server to test the connectivity between our server and yours.
Client Callback
If you plan on handling the user rewarded via your own code and your systems, please choose this option. You should be able to use the callback below.
void onRewardedVideoCompleted(LVDORewardedAd rewardedAd);
How to turn on ads on your ad unit
Please send us your sample app with the integrated code. We will help you validate the SDK setup and turn on the demand.
You can contact us via email: sdk-support@chocolateplatform.com
Android Preroll
Preroll Ads
Our Preroll ads uses Amazon, Google IMA, Criteo, and our own Chocolate Exchange. Preroll ads play for a certain amount of time,
typically anywhere from 15 to 30 seconds, then automatically close.
You can use Preroll as either a View or as a separate full screen activity.
We have recently added Amazon and Criteo as new mediators.
The easiest way to see how Chocolate Preroll works is by checking out our Sample app:
https://github.com/chocolateplatform/android-chocolate-sample
How to turn on ads on your ad unit
Please send us your sample app with the integrated code. We will help you validate the SDK setup and turn on the demand.
You can contact us via email: sdk-support@chocolateplatform.com

